How To Upload A Child Theme To Wordpress
The WordPress platform is a magnet for those who want to take matters into their own hands, who want complete control over their websites and want to be contained in running them. WordPress does make it really easily to completely customize a website. If you have a bit of cognition of HTMl, CSS and/or PHP, at that place is nothing you can't modify.
I mean, only compare the default themes, 20 Fifteen and Twenty 14. Hard to believe they are running on the same platform, isn't it? Therefore, information technology is only natural for you to want to adapt the look of your website to fit your vision. I dubiousness there are many WordPress users out at that place who don't constantly think virtually what to implement next. However, a problem arises.
Further Reading on SmashingMag:
- A Detailed Guide To WordPress Custom Page Templates
- Edifice A Custom Archive Page For WordPress
- Extending WordPress With Custom Content Types
Customizing WordPress: You Might Be Doing It Incorrect
When trying to make changes to a website, a staggering number of people opt to edit their theme directly. This ways they are changing or adding files in their electric current theme's folder. This creates a number of bug.
More after bound! Continue reading beneath ↓
The biggest disadvantage is that any modifications made to the theme in this fashion will be lost once the theme is updated by the developer. Equally a upshot, users either won't exist able to keep their theme up to date (which is bad for security) or will find all of their customizations gone when they practise.
Either style, the state of affairs is far from an ideal.
A much better thought is to use a child theme. This allows y'all to make any number of changes to a website without touching whatever of the original theme files.
Sound proficient? Great, because in this article nosotros will take a detailed expect at what WordPress child themes are, how to create them and how to use them to customize your website — the right way.
I know! I'm as excited every bit you are!
What Are Kid Themes And Why Use Them?
When talking about child themes, nosotros get-go have to talk well-nigh parent themes. A theme merely becomes a parent theme when someone builds a kid theme for it. Until then, it is just a theme, such every bit the ones you find in the WordPress directory. Every theme that includes all of the files required in social club to be considered complete can be a parent theme.
Yet, while any such theme can be a parent theme, some are improve suited to this purpose than others. For example, frameworks such equally Genesis by StudioPress are specifically fabricated to be customized by child themes.
What is a child theme, and so? Well, from the WordPress back cease, a child theme doesn't behave any differently. Y'all can find and activate it nether "Appearance" → "Themes," merely like you would with whatsoever other theme.
The big difference is that a child theme depends completely on its parent in order to work. Without its parent theme nowadays, it will not practice a affair and cannot fifty-fifty be activated.
That's because a child theme isn't a standalone entity, but instead modifies or adds to the files of an existing theme. It uses everything present in the parent theme and changes only those parts that you lot want to be different.
This allows you to alter styles, functions, layout, templates and more than. In fact, you can customize the parent theme beyond recognition. However, without it being present, none of it will work.
Advantages Of Child Themes
There are numerous advantages to going the child theme route:
- Instead of having to create a complete theme from scratch, you tin can build on something that already exists, thus speeding up development fourth dimension.
- Yous can take advantage of the functionality of sophisticated frameworks and parent themes, while customizing the design to your needs.
- Y'all can upgrade the parent theme without losing your customizations.
- If you lot aren't satisfied with your customizations, merely disable the child theme and everything will be every bit it was before.
- It's a great way to first learning well-nigh how themes work.
A child theme tin comprise paradigm folders, JavaScript, CSS, template files and many other things. The beautiful thing, though, is that they don't have to. You can include as much or every bit niggling customization as yous want.
In fact, a child theme actually just needs three things: a folder, a style sheet and a functions.php file. That'southward it. And the ii files tin even pretty much be empty.
When to Use a Child Theme
And then, should you always build a kid theme whenever yous want to make any changes to a WordPress website? No, information technology actually depends.
If you plan to make only minor modifications, such as colour changes or a different font, then a custom CSS plugin might be all y'all demand (other options are Jetpack and SiteOrigin CSS). Many themes nowadays besides offer the choice to add custom code natively.
Nevertheless, if yous program to introduce larger changes, such every bit a consummate design overhaul, multiple template changes or anything else of that magnitude, then a child theme is definitely the way to go.
Prepare A Basic Child Theme
All correct, at present that nosotros know how crawly child themes are and what they tin practice for us, allow's get over how to create 1 step by pace. For our example, nosotros will use Twenty 15, the latest default theme for WordPress. Don't worry, it's really easy and you will go it in no fourth dimension.
Side annotation: The steps beneath tin exist performed directly on your server via an FTP client. However, I recommend that yous get-go set everything locally, then zip your child theme folder and install it like a normal theme via the "Theme" card. This volition make the whole matter much easier.
Create a Folder in wp-content/themes
As mentioned, a child theme needs three things: its own folder, a mode canvass and a functions.php file. We will first with the folder.
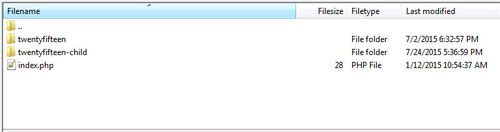
Like whatsoever theme, child themes are located in wp-content/themes in your WordPress installation. So, navigate there now and create a new folder for your kid theme.
A best do is to give your theme'south folder the aforementioned proper noun equally the parent theme and append information technology with -kid. Considering we are using the Twenty Fifteen theme, we will call our folder twentyfifteen-child.

You are free to utilise any name you want to; just brand sure not to include whatsoever spaces considering that might cause errors.
Create a Style Sail
At present that we have our folder, we will need a style canvass. In instance y'all are not aware, a style sheet contains the code that determines the blueprint of a website. Themes can have multiple style sheets, but we will be content with one for the moment.
Making a manner sheet is easy: Simply create a new text file and call it fashion.css. Done! Yet, in order for it to actually piece of work, nosotros will have to paste the following code, the so-called "style sail header," right at the starting time of the file (code courtesy of the WordPress Codex):
/* Theme Proper noun: Twenty Fifteen Child Theme URI: https://case.com/twenty-fifteen-child/ clarification: >- Twenty 15 Child Theme Author: John Doe Author URI: https://case.com Template: twentyfifteen Version: ane.0.0 License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html Tags: calorie-free, dark, ii-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: xx-fifteen-child */ Here is what each line means:
- Theme name. This is the name that will show upwards for your theme in the WordPress back end.
- Theme URI. This points to the website or demonstration folio of the theme at manus. This or the author's URI must be present in order for the theme to be accepted into the WordPress directory.
- Description. This description of your theme will show upwardly in the theme menu when you click on "Theme Details."
- Writer. This is the writer's proper name — that's you, in this case.
- Writer URI. You can put your website's address here if you lot want.
- Template. This part is crucial. Here goes the name of the parent theme, meaning its folder name. Be aware that it is case-sensitive, and if you don't put in the right information, you will receive an fault message, then double-check!
- Version. This displays the version of your kid theme. Usually, you would get-go with 1.0.
- License. This is the license of your child theme. WordPress themes in the directory are normally released under a GPL license; you should stick with the same license every bit your parent theme.
- License URI. This is the accost where your theme's license is explained. Once more, stick with what your parent theme says.
- Tags. The tags aid others find your theme in the WordPress directory. Thus, if yous include some, make sure they are relevant.
- Text domain. This part is used for internationalization and to make themes translatable. This should fit the "slug" of your theme.
If you feel a bit overwhelmed (already?), you might exist happy to know that not all of this information is actually required. In fact, all you lot really need is the theme proper name and template.
The rest is important just if you lot plan to publish your theme, which I am not. For this reason, my child theme's header looks like what'south shown below. Feel complimentary to re-create it and make your own adjustments.
/* Theme Proper noun: Twenty Fifteen Child Theme description: >- A kid theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0 */ Actuate Child Theme
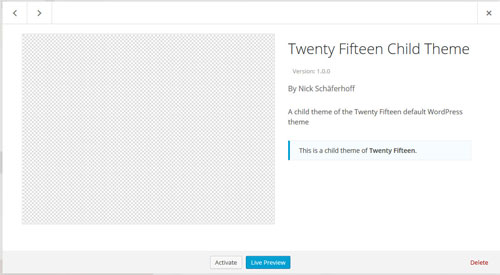
Once your binder and mode sail are present, go to "Appearance" → "Themes" in the WordPress back terminate and notice your child theme there. When you click on "Theme Details" at present, you lot will run across the contents of the style canvass header. That's what that info is for.

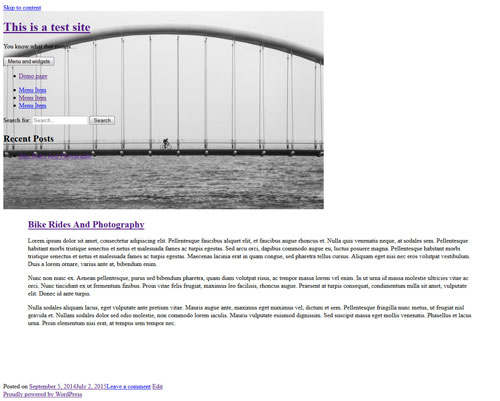
All right, now click on the push button that says "Activate." Skilful job! Your theme is now activated. Withal, if you wait at your website, it should wait something like this:

Don't worry, everything is fine. You oasis't screwed up. Get your face out of the paper bag. The reason why your website is empty is considering it doesn't have any styles yet. No styles means you lot get treated to an all-text experience.
I just wanted to show you that, in theory, having a mode sheet and a folder is plenty to create a child theme. And if it worked for y'all, then yous've already done it! I'll exist the first to admit, though, that it could expect a little improve. Let's get to that now.
Create functions.php
Side by side up is the functions.php file. You lot have probably heard of this file before, but permit'due south quickly go over what it is for.
The functions.php file allows you to alter and add together functionality and features to a WordPress website. It may contain both PHP and native WordPress functions. Plus, you are free to create your own functions.
In brusk, functions.php contains lawmaking that fundamentally changes how a website looks and behaves. Got it? Nice, I knew I could count on you.
Creating the file is as piece of cake as creating a style sheet, if not more than so. All y'all demand is a text file named functions.php, and and then paste in the following code:
<?php //* Code goes here Seriously, that'south it. Just add that opening php tag and you are skilful to go. Of course, you could get all fancy and write some information in the header (don't forget to comment it out then that WordPress doesn't effort to execute information technology), merely this will practise for our purpose. Add together it to your theme's binder as well.
Now, permit me say this: You don't need functions.php. If you don't programme to employ PHP to modify your theme, then you can completely do without it. A style sheet and other files might be enough for yous.
However, I wanted to include this part, start, so that you would know about this important file and, secondly, because of the next pace.
Inherit Parent Styles
So, y'all are probably aware that your website is still mostly text. It's fourth dimension to alter that. How? I'll evidence you.
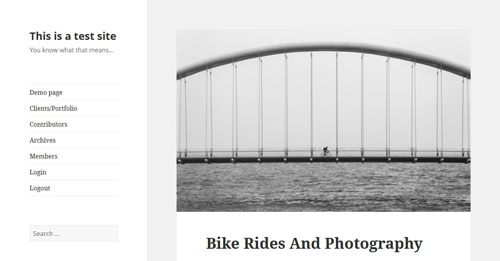
Considering you lot are using a parent theme, you probably take a good idea of how your website is supposed to wait. For our example, 20 Xv, we want to get to this point:

To go hither, yous will need to inherit the information in your parent theme'southward style sheet. At that place are ii ways to practise this.
Ane is via CSS and the @import dominion. By copying the lawmaking below into your style.css file, you are telling your child theme to apply the info contained in your parent theme's mode sheet to nowadays your content.
@import url("../twentyfifteen/style.css"); Be aware, all the same, that this is the old way of inheriting parent styles and is no longer recommended. The reason for that is operation.
If yous need to import several style sheets (which is not unheard of), and so using @import will cause them to download consecutively. This can slow downward the folio's loading time by several seconds (which, I probably don't have to tell you, isn't a good thing).
The 2nd, recommended way to load the parent'southward manner sheet — and the reason why we created functions.php earlier — is to use wp_enqueue_style(). This WordPress function safely adds mode canvass files to a WordPress theme.
In our case, the corresponding lawmaking looks a lilliputian something like this:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-fashion', get_template_directory_uri().'/style.css' ); } Be sure to paste this at the beginning of your functions.php file, and save it (call up to upload the file if you are using an FTP connection). Now check your front end; it should look like this:

Pretty, right? Congratulations, you lot did information technology! Yous created your very first WordPress child theme. If I were at that place, I'd pat y'all on the shoulder.
However, you might object, rightly, that it looks exactly similar the parent theme. So, what's the bespeak of going with a child theme?
Don't worry. Next you will learn how to customize the kid theme to look exactly the style you want.
If you want to go all fancy, you lot could add a theme paradigm. This prototype will bear witness up in the theme card in WordPress.
All you need to do is create a PNG file, named screenshot.png, and place information technology in your theme's folder (in our case, twentyfifteen-child). Brand certain to put it in the top-level directory and non in a subdirectory such as images.
The recommended size is 880 × 660 pixels, although it will exist shown as 387 × 290. The larger dimensions ensure that the paradigm volition bear witness upward well on high-resolution screens.
Other image formats such as JPEG and GIF would likewise piece of work, but PNG is recommended. You lot tin can exercise this now for actress props or wait until you are done customizing the theme, because the image is usually a screenshot of the theme's design.
Customizing Your WordPress Child Theme
If you have done everything correctly, then your child theme should now be activated and look exactly like its parent. This is where the fun begins.
At present nosotros can start customizing our theme and change things around to become the result we are looking for. Customizations can exist done in many unlike ways, and we volition go over a whole lot of them.
Implementing Custom Styles
1 of the easiest ways to make changes to your theme is via CSS. This allows you to customize colors, dimensions, fonts and other fundamental design elements.
If you are proficient in CSS, you could actually modify the entire layout of your website. Still, introducing such drastic changes is ordinarily done differently. We will go to that.
For at present, all you need to know is that, with style.css in identify, y'all tin can override whatsoever styles in the parent theme by adding code to the child theme's manner sheet.
Important: If you've called the parent theme'southward styles in your style.css file, then be sure to add whatever custom styles below the @import argument, as in the following snippet. (Although you lot do know you're supposed to use functions.php, right?)
/* Theme Name: Twenty Fifteen Child Theme clarification: >- A kid theme of the 20 Xv default WordPress theme Writer: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0 */ // Custom styles get hither Xx Fifteen is a beautifully designed theme. I really like the generous white space, which lets the content exhale and is soothing to the centre.

However, permit'south say you are not a fan and desire to cram a few more words into each line. No harm in that. In that example, y'all would use a tool like Firebug to effigy out which styles demand to exist modified. Your search would turn upwards the following:
.entry-header { padding: 0 10%; } .entry-title, .widecolumn h2 { font-size: 3.9rem; line-height: i.2308; margin-bottom: ane.2308em; } .entry-content, .entry-summary { padding: 0 10% 10%; } Nosotros would make a few adjustments that accomplish what we accept in mind and re-create them to the style.css file of our kid theme.
.entry-header { padding: 0 5%; } .entry-title, .widecolumn h2 { margin-lesser: 0.5em; } .entry-content, .entry-summary { padding: 0 5% 10%; } Voilá! Here is the upshot:

Whether that is better than before is another question, but you become the thought: Adding custom styles to a child theme will override styles in the parent theme.
Overriding Parent Theme Files
You lot can not only target individual style declarations via the way sheet, but besides override unabridged components of the parent theme.
For every theme file present in the parent directory, WordPress will check whether a respective file is present in the child theme and, if so, use that one instead. This ways that a header.php file in the child theme will override its equivalent in the parent folder.
So, if you lot don't similar something about a page's layout, just copy the respective file, implement your changes, and upload it to the child theme's binder. The modifications will then appear in the child theme, while the original file will remain untouched.
For example, if we take content.php from the Twenty Fifteen theme'south binder and open information technology with an editor, among others things, nosotros will find the following lawmaking:
<?php // Postal service thumbnail. twentyfifteen_post_thumbnail(); ?> <header form="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 form="entry-title"><a href="%southward" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> Let's see what happens when we reverse the order of these ii, like this:
<header course="entry-header"> <?php if ( is_single() ) : the_title( '<h1 form="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 class="entry-title"><a href="%southward" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> As you tin see below, later on saving and uploading the file to the child theme'southward folder, the featured image of each blog post will now appear underneath the post'south title.

Granted, it could use some styling, simply you get the idea. You tin can utilize this method to brand all kinds of changes to your website. Just remember to requite the child theme the same binder tree structure as the parent. For example, if a file you lot want to modify is found in a binder named folio-templates in the parent theme, then you would create a folder of the same proper name in your child theme's directory and identify the file there.
Working With Template Files
We've learned that we tin overwrite any file in the parent theme by placing a copy in the kid theme's folder and customizing it. Notwithstanding, using files that be simply in the kid theme is as well possible. Template files are a good example of this.
Let's say nosotros want to build a full-width folio template for our kid theme. I'll be the commencement to admit that the Twenty Fifteen theme does not lend itself to full-screen presentation, but let'due south practice it anyhow for demonstration purposes, shall we?
To create a full-width page in Twenty Fifteen, we need to do four things: create a custom page template, a custom header and a footer file, so add some customized CSS. Let's start with the page template.
For our custom folio template, we merely copy page.php from the parent theme, rename it to custom-full-width.php and place it in a folder named page-templates in our kid theme.
At present, let'southward introduce a couple of changes to the code so that it looks similar this:
<?php /* * Template Name: Custom Full Width * description: >- Page template without sidebar */ get_header('custom'); ?> <div id="chief" class="content-area"> <main id="main" class="site-master" office="chief"> <?php // Commencement the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'content', 'folio' ); // If comments are open or we take at to the lowest degree 1 comment, load upward the comment template. if ( comments_open() || get_comments_number() ) : comments_template(); endif; // Finish the loop. endwhile; ?> </primary><!-- .site-main --> </div><!-- .content-area --> <?php get_footer('custom'); ?> The only affair nosotros've done here is innovate a header that tells WordPress that this is a folio template, and we've inverse the get_header and get_footer calls and so that they will include two files named header-custom.php and footer-custom.php.
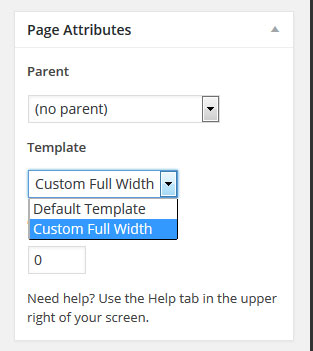
Let'south go to the page that we want to come across in full width and, under "Page Attributes," change the page template to our newly created "Custom Full Width" template.

At present it's time to create our custom header and footer theme files. Beginning, get to the parent theme, copy both header.php and footer.php to our child theme's folder, and rename them to header-custom.php and footer-custom.php, respectively.
So far, our page looks the aforementioned equally earlier. It'due south time for some customization. Let'southward commencement with our custom header.
<?php /** * The template for displaying the header * * Displays all of the head element and everything up until the "site-content" div. * * @package WordPress * @subpackage Twenty_Fifteen * @since Twenty 15 1.0 */ ?><!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js"> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width"> <link rel="profile" href="https://gmpg.org/xfn/xi"> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>"> <!--[if lt IE ix]> <script src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/html5.js"></script> <![endif]--> <?php wp_head(); ?> </head> <trunk class="total-width-body" <?php body_class(); ?>> <div id="page" class="hfeed site"> <a form="skip-link screen-reader-text" href="#content"><?php _e( 'Skip to content', 'twentyfifteen' ); ?></a> <header id="masthead" course="site-header full-width" role="banner"> <div grade="site-branding full-width"> <?php if ( is_front_page() && is_home() ) : ?> <h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'proper noun' ); ?></a></h1> <?php else : ?> <p class="site-championship"><a href="<?php repeat esc_url( home_url( '/' ) ); ?>" rel="dwelling"><?php bloginfo( 'name' ); ?></a></p> <?php endif; $description = get_bloginfo( 'clarification', 'brandish' ); if ( $description || is_customize_preview() ) : ?> <p class="site-description"><?php echo $description; ?></p> <?php endif; ?> <button class="secondary-toggle"><?php _e( 'Carte du jour and widgets', 'twentyfifteen' ); ?></button> </div><!-- .site-branding --> </header><!-- .site-header --> <div id="content" form="site-content total-width"> We've done a number of things here. We take given the <torso> chemical element a custom course, named total-width-torso. Nosotros accept also added a total-width grade to site-header, site-branding and site-content, and so that we can assign them custom CSS.
As a last stride, nosotros have gotten rid of all sidebar elements (both the sidebar div and the telephone call to get_sidebar), because nosotros don't want them on our full-width page.
The only change we've made in footer-custom.php is to add the total-width grade to the footer element, like and then:
<footer id="colophon" class="site-footer total-width" function="contentinfo"> All that'south left to practice is input some code in our way sheet:
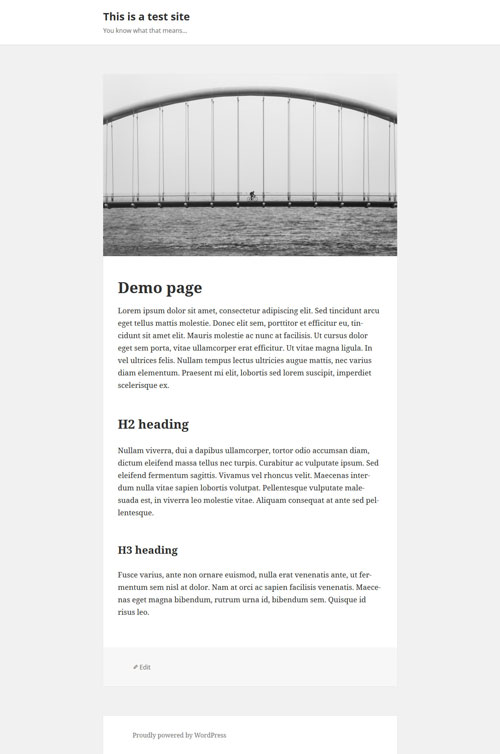
.full-width-trunk::before { display: none; } .site-content.full-width { float: none; margin: 0 machine; } .site-header.total-width { background-color: #fff; box-shadow: 0 1px 0 rgba(0, 0, 0, 0.xv); margin: 0; padding: ii% 0; } .site-branding.full-width { margin: 0 auto; width: 58.8235%; } .site-footer.full-width { float: none; margin: 0 auto; } Ta-da! And here is our total-width page:

Information technology could utilize some polishing, but allow'southward be satisfied for the moment. For more than shenanigans with page templates, check out my previous commodity on Bang-up Magazine: How To Create And Customize A WordPress Child Theme.
Using functions.php
We've touched on functions.php. Use this file to include PHP and native WordPress functions in your theme. This will give you a lot of options for customization.
Note: The kid theme's functions.php file is loaded in add-on to the file of the same proper noun in the parent theme. In fact, it is executed right before the parent theme's function.php — dissimilar style.css, which replaces the original file. Consequently, practise not copy the total contents of your parent theme's functions.php file to the file in your child theme. Rather, use the latter to modify functions in the parent theme.
Back to customizing our child theme. In this example, I want to add a widget expanse to the footer of the website. To do that, we first need to register a widget in our functions.php file.
<?php register_sidebar( array( 'proper noun' => 'Footer Widget', 'id' => 'footer-widget', 'before_widget' => '<div course="footer-widget">', 'after_widget' => '</div>' ) ); Note: The opening <?php tag is the first of the functions.php file. Don't include it if 1 is already there!
This will make the newly created widget area show up in our back stop. All the same, for information technology to exist usable on the website, we demand to add together the post-obit code to footer.php:
<?php if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif; ?> Once more than, we will re-create footer.php from the Twenty 15 parent theme and paste information technology in our child theme. This time, however, nosotros will leave its name as is.
Afterward that, we demand to add the call to our new footer widget so that information technology looks like this:
<?php /** * The template for displaying the footer * * Contains the closing of the "site-content" div and all content subsequently. * * @parcel WordPress * @subpackage Twenty_Fifteen * @since Twenty Fifteen one.0 */ ?> </div><!-- .site-content --> <footer id="colophon" form="site-footer" part="contentinfo"> <div course="site-info"> <?php if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif; ?> <?php /** * Fires earlier the Twenty 15 footer text for footer customization. * * @since Twenty Fifteen one.0 */ do_action( 'twentyfifteen_credits' ); ?> <a href="<?php repeat esc_url( __( 'https://wordpress.org/', 'twentyfifteen' ) ); ?>"><?php printf( __( 'Proudly powered past %s', 'twentyfifteen' ), 'WordPress' ); ?></a> </div><!-- .site-info --> </footer><!-- .site-footer --> </div><!-- .site --> <?php wp_footer(); ?> </torso> </html> Minimal styling is needed in way.css:
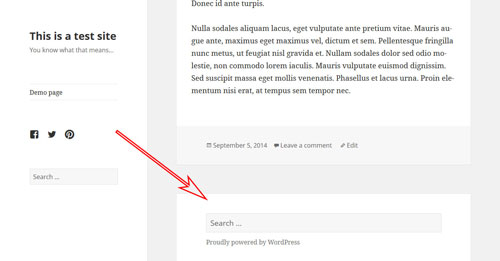
.footer-widget { margin: 2% 0; } Now, when we add a search widget to our new widget surface area, the front page will look similar this:

Not and then hard, was it?
Using Theme Hooks
A better fashion to modify a child theme via functions.php is to use hooks. If y'all have never heard of theme hooks before, recollect of them every bit piddling anchors in a theme'due south files that allow you to add together content, functions and other stuff right there, without having to edit the core files themselves.
At that place are two types of hooks: activeness hooks and filter hooks. Activity hooks permit you to add custom functionality to existing functions. Filter hooks are a way to modify the functions present in the hook'southward location.
Permit'south go over an example to brand it clearer. Nosotros will be using an action claw. Let'due south become back to our last example, where we added a widget surface area to our theme'southward footer. Instead of modifying the footer.php file in our child theme, we can achieve the aforementioned by using an action hook.
Let'due south write a little part:
function custom_footer_widget() { if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif; } You volition notice that this is essentially the same code that we pasted in footer.php earlier, only this time wrapped in a office (and without the opening and closing php tags around it, since we are pasting this in functions.php).
The reward of this is that we can at present add the unabridged function to a hook in our parent theme'southward core files, without having to edit the file itself. In this instance, we are targeting twentyfifteen_credits in the parent theme'south file. It is responsible for the footer credits ("Proudly powered past WordPress") in the Twenty Fifteen theme, and information technology appears in footer.php similar this:
do_action( 'twentyfifteen_credits' ); All it takes to add our new function for the widget area to this hook is ane more than line in the functions.php of our kid theme:
add_action( 'twentyfifteen_credits', 'custom_footer_widget' ); Boom! At present, the widget area volition show up in the exact same spot where we had it earlier, without our having to copy or add whatever code to the theme'south footer file. Not bad, huh?
Note: If you lot are post-obit forth and are going the functions.php route, don't forget to delete the modified footer.php file from your kid theme; otherwise, the widget area will show up twice.
A lot more can be washed with hooks in child themes. Some theme frameworks provide loads of hooks so that you lot tin modify anything directly from functions.php.
Yet, that topic is across the telescopic of this article. If you are interested in learning more, some excellent resource can exist found online. A skillful starting indicate is Daniel Pataki's A Quick and In-Depth Guide to WordPress Hooks.
Summing Upwardly
As you have hopefully seen, edifice a child theme in WordPress is not very complicated. All it takes is a folder plus 2 files.
Still, despite its simplicity, a child theme is quite powerful. It allows us to completely and safely customize a website without editing any cadre files.
The benefits of this are numerous: You lot can build on height of an existing theme or framework without having to write a theme from scratch; your changes are safe from theme updates; and, if things go amiss, you will always have a functioning theme to fall back on.
Plus, you are getting a top-notch education in building WordPress themes on the side. Not besides bad, right?
For this reason, learning virtually kid themes is an important step in the career of any WordPress designer or developer and for those who want more control over their WordPress websites. I hope this article helps you go started.
What is your experience with building kid themes for WordPress? Exercise you have anything to add? Annihilation you'd do differently? Please share it in the comments.
(ml, dp, al,jb)
Source: https://www.smashingmagazine.com/2016/01/create-customize-wordpress-child-theme/
Posted by: frasersqueding.blogspot.com


0 Response to "How To Upload A Child Theme To Wordpress"
Post a Comment